Abstract:
Web application developers must remain vigilant and adaptable, constantly incorporating the latest web development technologies to meet the ever-increasing demands of present-day users. A prominent technology that has significantly transformed web development is known as Progressive Web Apps (PWAs). This paper explores the integration of a Progressive Web App(PWA) front end with the Magento back end, highlighting the benefits and technical aspects of this combination. The aim is to provide insights into how PWAs enhance the user experience and performance of e-commerce websites powered by Magento.
Introduction:
What are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are web applications that utilize modern web technologies to offer a native app-like experience to users. They are built using web development languages like HTML, CSS, and JavaScript, react js and are designed to be responsive, reliable, and perform across different devices and browsers. PWAs eliminate the need for downloading and installing from app stores, making them easily accessible to users through a browser, and they can be added to the device’s home screen like a traditional app. As such, PWAs effectively bridge the gap between mobile apps and websites, offering the best of both worlds. PWAs come at a time when users demand sleek mobile experiences but are overwhelmed by the number of apps on their devices, making them reluctant to install new ones.
Magento E-commerce Platform
Magento is a popular and powerful open-source e-commerce platform widely used for building online stores and managing digital commerce. It offers a wide range of features and flexibility to create highly customizable and scalable e-commerce websites. With extensive built-in functionalities and a vast library of extensions and themes, Magento caters to businesses of all sizes, from small startups to large enterprises. Magento provides a robust back-end system to manage products, inventory, orders, payments, and other crucial aspects of an online store, making it a preferred choice for e-commerce businesses globally.
What is GraphQL?
GraphQL is a query language and runtime for APIs (Application Programming Interfaces) that was developed by Facebook in 2012 and later open-sourced. It enables clients to request specific data from the server, allowing them to precisely define the structure of the response they need. Unlike traditional RESTful APIs, where clients often receive fixed data structures, GraphQL allows clients to request only the data they require, reducing over-fetching and under-fetching of data. GraphQL provides a schema definition language that defines the types of data available and the relationships between them. Clients can use this schema to construct queries that express their data requirements. The server then executes these queries and returns the requested data in a hierarchical JSON response.
One of the key advantages of GraphQL is its ability to aggregate data from multiple sources and combine them into a single response. This enables more efficient and flexible data retrieval, making it particularly useful for mobile applications and situations where bandwidth and performance are critical.
Advantages and Disadvantages:
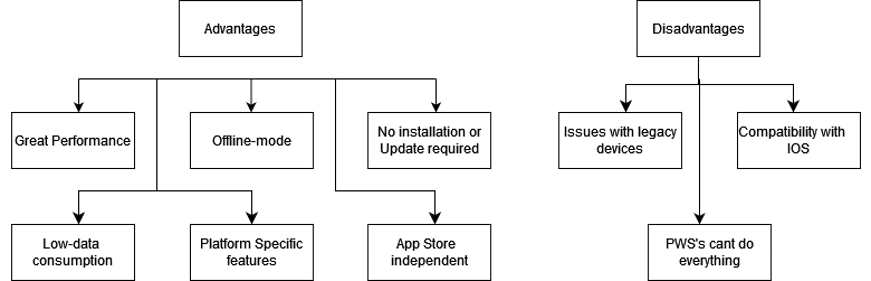
Progressive Web Applications (PWA)

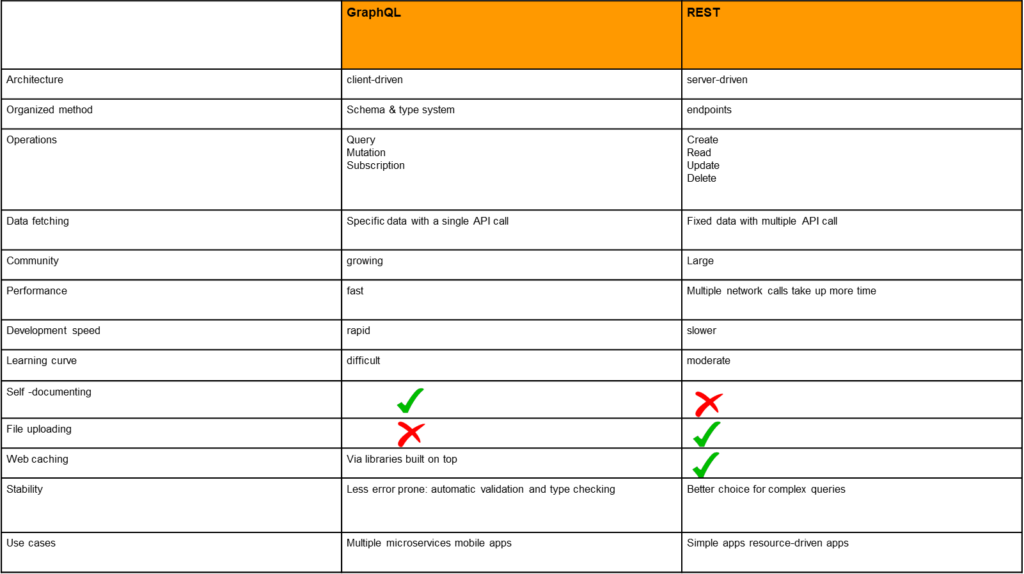
GraphQL advantages and disadvantages compared to REST
As they are both specifications for building and consuming APIs, GraphQL and REST have things in common. They both retrieve resources by sending queries, can return JSON data in the request, and be operated over HTTP. Also, REST endpoints are similar to GraphQL fields, as they are entry points into the data that call functions on the server.
However, notable differences start with the conceptual models: While REST is made up of files, GraphQL is constructed of graphs. Further, we’ll talk about how GraphQL differs from REST, and how it changes the developer experience of building and consuming an
API.

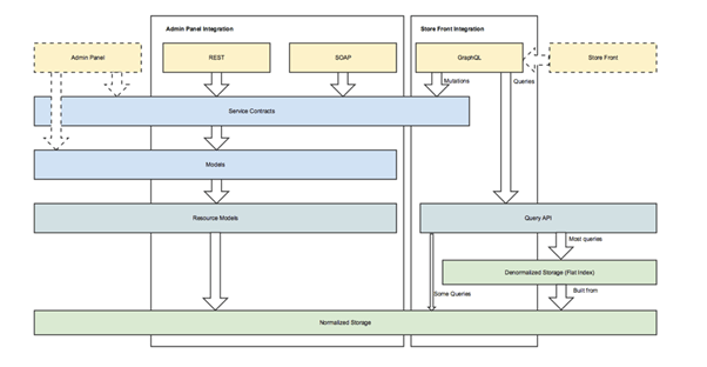
How does it all come together with Magento 2?
GraphQL is an alternative to REST and SOAP in Magento 2. It allows you to specify and receive the data easily, making API responses more efficient and reducing network overhead. A simple example is Progressive Web App (PWA) with client-side rendering.
When Magento 2 was released in 2015, REST dominated in the web services space. Its main benefits over SOAP included developer friendliness and improved scalability due to statelessness and inherent cache ability. At the same time, Magento often integrates
with legacy systems that may not support the newest available technologies. As a result, Magento 2 provides access to most of its service contracts via both REST and SOAP web APIs.
GraphQL is a newly emerged approach to web services that empowers the development of optimized storefront experiences.
Magento decided to create a new set of APIs optimized for storefront pages. GraphQL makes a lot of sense for this scenario, because it can fetch all data needed in one request, and at the same time, it helps avoid sending excessive payloads over the network.
Three main operations of GraphQL are in use:
- queries (for reading and receiving information)
- mutations (needed for taking actions, creating data, and changing information. For
example, a customer’s email); - subscriptions (this operation isn’t available in Magento yet, but it provides the opportunity
to get data from the server in real-time automatically after a while, for instance, for
notifications)

What are the benefits of using PWA with Magento?
Using PWA with Magento can bring many benefits to your eCommerce site, such as:
- Faster website performance: PWA uses modern web technologies and caching strategies to load pages faster and reduce server loads.
- Improved mobile experience: PWA provides a native-like experience on mobile devices, with features such as offline mode, push notifications, home screen icon, etc.
- Lower development costs: PWA can be built with a single codebase that works across different platforms and devices, reducing the need for multiple native apps.
- Increased conversion rates: PWA can improve user engagement and retention by offering a smooth, reliable, and immersive shopping experience.
- Better SEO rankings: PWA can boost your site’s visibility and ranking on search engines by being fast, secure, responsive, and cross-browser compatibility
- Responsive and dynamic web experience: PWA can adapt to the user’s screen size, orientation, and input method, and offer interactive features such as content personalization and re-engagement
How can Magento integrate with a PWA system?
Magento is a popular eCommerce platform that can be integrated with a PWA system to provide a fast, reliable, and engaging user experience. There are different ways to integrate PWA in Magento 2, such as:
- Installing Magento 2 PWA extensions: This is the easiest way to add PWA features to your current Magento website. There are many extensions available from different providers that can help you create a manifest file, a service worker, and other PWA components.
- Using Magento 2 PWA themes: These are advanced PWA integration solutions that are based on Magento 2.3 PWA Studio, ReactJS, and GraphQL. A PWA theme includes a storefront and a built-in API that connects the front and back end.
- Coding it yourself with Magento 2 PWA Studio: This is the most flexible and customizable way to build a PWA on top of your Magento 2 backend. You need to be familiar with the programming languages and technologies involved, such as ReactJS, GraphQL, and Webpack.
How can I migrate my existing Magento site to PWA?
Migrating your existing Magento site to PWA can be a great way to improve your site’s performance, user experience, and SEO. There are different methods to convert your Magento site to PWA, such as:
- Installing Magento 2 PWA extensions: This is the easiest and cheapest way to add PWA features to your current Magento site. There are many extensions available from different providers that can help you create a manifest file, a service worker, and other PWA components. However, not all extensions are compatible or reliable, so you need to do your research before choosing one.
- Using Magento 2 PWA themes: These are advanced PWA integration solutions that are based on Magento 2.3 PWA Studio, ReactJS, and GraphQL. A PWA theme includes a storefront and a built-in API that connects the front and backend.
- Coding it yourself with Magento 2 PWA Studio: This is the most flexible and customizable way to build a PWA on top of your Magento 2 backend. You need to be familiar with the programming languages and technologies involved, such as ReactJS, GraphQL, etc.
- Hiring professional help: If you don’t have the time or skills to develop your own PWA, you can hire a Magento development agency or a freelancer to do it for you. They can help you choose the best option for your business needs and budget. Hire Here
How can I optimize the performance of my Magento 2 PWA site?
Optimizing the performance of your Magento 2 PWA site is important to provide a fast, reliable, and engaging user experience. There are different ways to optimize your Magento 2 PWA site, such as:
- Enhance your hosting setup: Choose a hosting provider that can handle high traffic and offer fast loading speed, security, and scalability
- Update to the latest Magento version: Make sure your Magento 2 site is running on the latest version that supports PWA features and fixes bugs and issues.
- Leverage a content delivery network (CDN): Use a CDN to deliver your static content (images, CSS, JS, etc.) from the nearest server to your users, reducing latency and bandwidth
- Remove unused data in Magento datalog: Clean up your database by removing unnecessary data such as logs, reports, quotes, etc. that can slow down your site.
- Switch to in-memory data stores for caching: Use Redis or Varnish to cache your data in memory instead of on disk, improving performance and reducing server load.
- Enable Varnish caching: Use Varnish to cache your dynamic content (HTML pages) and serve them faster to your users.
- Check third-party extensions: Review your installed extensions and remove or disable the ones that are not compatible or essential for your PWA site.
- Enable flat categories and products: Use flat tables to store your category and product data instead of EAV tables, reducing the number of database queries and improving speed.
- Minify and merge CSS and JS files: Reduce the size and number of your CSS and JS files by removing unnecessary spaces, comments, etc. and combining them into fewer files.
- Optimize images: Compress and resize your images to reduce their file size and loading time, using tools such as TinyPNG or ImageOptim.
What are some examples of Magento PWA sites?
There are many examples of Magento PWA sites that showcase the benefits and features of this technology. Here are some of them:
- Eleganza: A high-end fashion retailer based in the Netherlands that migrated from Magento 1 to Magento 2 PWA to improve its mobile shopping experience.
- Peter Jackson: A jeweler that also switched from Magento 1 to Magento 2 PWA to boost its performance and conversions.
- Benecos: A natural cosmetics brand that adopted Magento 2 PWA to enhance its online presence and customer loyalty.
- The Whisky Barrel: An online whisky store that leveraged Magento 2 PWA to optimize its speed, usability, and SEO.
- Selco: A building materials supplier that implemented Magento 2 PWA to increase its mobile traffic and sales.
- John Paul Mitchel: A manufacturer of hair care products and styling tools through several brands including Paul Mitchell, Tea Tree, Neuro, Pro Tools, Awapuhi Wild Ginger, MITCH, MVRCK, and Professional Hair Color. developed by MW2 Consulting